
1.打開photoshop,創(chuàng)建一個(gè)新的圖像。模式設(shè)為RGB,分辨率設(shè)大一些,我把它定為150像素/英寸,白色背景。至于文件大小,要看你的需要了。
將前/背景色板復(fù)位,選擇文字工具,用你喜歡的字體在背景上寫上文字。如果你沒有合適的字體,那么可以和我一樣選擇最普通的Times New Romans,字型為普通,大小為220點(diǎn),消除鋸齒的方式為明晰,這樣最后的效果也相當(dāng)不錯(cuò),按住Ctrl,單擊文字層,載入其不透明區(qū)域,然后刪除文字層,取消選擇。新建一個(gè)圖層,命名為Text,粘貼。這樣,我們就完成了將文字層?xùn)鸥窕桶阉鼘?duì)齊在背景中間的過程。

2.這篇文章應(yīng)用了較多的圖層樣式以及最基本的通道命令。現(xiàn)在,我們先來制作相關(guān)的選擇通道。
載入Text層的選區(qū),將選區(qū)復(fù)制為新通道,命名為Text,取消選擇;現(xiàn)在依然在RGB通道的圖層面板中,確保當(dāng)前層為Text層,載入圖層Text層的不透明區(qū)域,用選擇>修改>擴(kuò)展命令,將選區(qū)向外擴(kuò)展5像素。打開填充對(duì)話框,選擇填充內(nèi)容為50%灰色,100%不透明度正常填充,取消選擇。

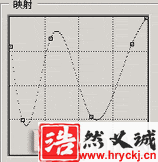
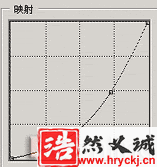
3.下面我們進(jìn)行第一個(gè)圖層樣式。打開圖層樣式對(duì)話框,先選擇斜面和浮雕效果。在結(jié)構(gòu)中,將樣式設(shè)為內(nèi)斜面,方法為雕刻柔和,深度為100%,方向?yàn)樯希笮?0像素(根據(jù)你的圖像大小來設(shè)定),軟化為0;陰影部分設(shè)置全局光角度為120度,高度為30度,打開光澤等高線編輯窗口,依照下圖修改等高線(圖03a),高光和暗調(diào)部分的各項(xiàng)數(shù)值保持默認(rèn)不變。

再來選擇漸變疊加效果,將漸變的混合模式設(shè)為強(qiáng)光,不透明性為40%,打開漸變編輯窗口,將漸變?cè)O(shè)為大致的藍(lán)—白—藍(lán)的顏色,如圖03b,其中藍(lán)色為RGB(69,142,216),中間的淺藍(lán)色為RGB(231,233,244)。漸變樣式為線性,勾選與圖層對(duì)齊選項(xiàng)。角度為95度,縮放為100%,這時(shí)的圖像如03c,03d,具有很特別的立體感。在圖像的邊緣和中間會(huì)有一些雜色,不過沒有關(guān)系,在以后的步驟中我們會(huì)慢慢消除它。



4.新建一層,命名為Cover,載入通道Text的選區(qū),用收縮選區(qū)命令將選區(qū)向內(nèi)收縮10像素,用和第二步中相同的方法填充灰色后,取消選擇。
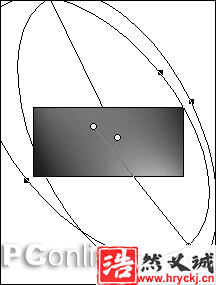
接下來我們用光照效果濾鏡為文字表面添加一些光線效果。打開渲染>光照效果濾鏡,我們?cè)O(shè)置了兩個(gè)光源,其光照類型均為點(diǎn)光。第一個(gè)光源的光照強(qiáng)度為50,聚焦為0,顏色為RGB(228,228,228),屬性保持默認(rèn)不變,無紋理通道;再添加第二個(gè)光源,強(qiáng)度為35,聚焦為69,顏色為RGB(238,238,238),其他屬性保持不變。

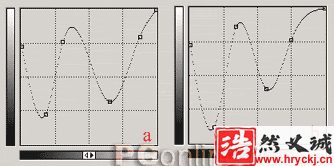
我們?cè)儆们€命令來調(diào)整灰色的文字層。打開曲線對(duì)話框,第一次調(diào)整的曲線形態(tài)和剛才我們?cè)谛泵婧透〉駱邮街兴O(shè)定的光澤等高線的形態(tài)基本相同,如下圖a所示;我們?cè)賮響?yīng)用一次曲線效果,按Alt+Ctrl+M,打開與剛才相同設(shè)置的曲線對(duì)話框,稍加調(diào)整后應(yīng)用,如下圖中b所示。這樣,灰色的圖像有了明顯的金屬光澤。


5.現(xiàn)在,我們要為Cover層添加圖層樣式。打開這一層的圖層樣式對(duì)話框,選擇漸變疊加效果,將漸變的混合模式設(shè)為疊加,不透明性為28%,從預(yù)設(shè)漸變中選擇名為“黃色、紫色、橙色、藍(lán)色”的漸變,打開漸變編輯窗口,將漸變最左端的黃色去除,再將紫色色標(biāo)拖到18%處,其余保持不變(圖05a)。將漸變樣式設(shè)為線性,選擇與圖層對(duì)齊,角度為90度,縮放為100%。這樣,文字表面被涂上漸變色。當(dāng)然,你也可以試著用別的漸變色,不用擔(dān)心漸變效果太夸張,疊加混合與低透明性都有助于創(chuàng)造不凡而不致太過怪異的效果。


6.現(xiàn)在,隱藏背景,選擇Text層,將可見的Cover層和Text層合并,顯示背景層。你可以看到現(xiàn)在文字的邊緣非常粗糙,現(xiàn)在我們來去除一些邊緣。載入通道Text的選區(qū),反選,刪除后取消選擇。
現(xiàn)在,我們的文字像是由一種硬而脆的金屬構(gòu)成的,距離我們希望的效果還有些距離,通過再次添加圖層樣式的方法來進(jìn)一步修飾它。
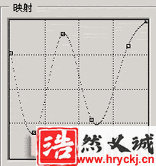
首先是斜面和浮雕。選擇內(nèi)斜面,方法為平滑,深度為100%,方向?yàn)樯希笮?5像素;陰影角度為120度,高度為15度,如圖06a編輯光澤等高線,保持高光和暗調(diào)的默認(rèn)設(shè)置不變;

然后添加投影效果,以陰影增加立體效果。選擇投影的混合模式為正片疊底,顏色為黑色,不透明度為75%,角度為120度,距離為15像素,擴(kuò)展為0%,大小為10像素,打開等高線編輯窗口,將曲線稍向下調(diào)整,減小陰影的模糊;

接著選擇內(nèi)陰影效果。將混合模式設(shè)為顏色加深,顏色為黑色,不透明度為18%,角度為120度,距離為15,阻塞為0%,大小為10像素,默認(rèn)品質(zhì);
如果你覺得圖像過于蒼白,那么可以再添加光澤效果。將光澤的混合模式設(shè)為顏色加深,顏色為黑色,不透明度為50%,角度為19度,距離為11像素,大小為14像素,選擇反相,這樣,圖像顏色加深。

在Text層上新建圖層Cover,載入通道Text的選區(qū),填充灰色后取消選擇。打開圖層樣式對(duì)話框,先選擇內(nèi)陰影效果,將混合模式設(shè)為顏色減淡,顏色為白色,不透明度為31%,取消全局光,角度設(shè)為-54度,距離和大小都為5像素,阻塞為0%,品質(zhì)按默認(rèn)不變;
選擇光澤效果,將光澤的混合模式設(shè)為顏色加深,顏色為黑色,不透明度為41%,角度為19度,距離為11像素,大小為14像素;
接著選擇描邊效果,設(shè)置描邊大小為1像素,位置居中,混合模式正常,不透明度為45%,用黑色填充描邊。

最后,將Cover層的混合模式從正常改為疊加,這樣就進(jìn)一步加深了圖像的對(duì)比。將Cover層和Text層拼合,我們就完成了這個(gè)立體感很強(qiáng)的玻璃文字效果(圖3D Glass)。你也可以通過嘗試其他方法,繼續(xù)擴(kuò)展這個(gè)效果。
我們知道,圖層樣式的效果和圖層的大小有關(guān),相同的樣式用于不同大小的圖層也會(huì)有不同的效果。你可以通過調(diào)節(jié)某些圖層效果中的縮放比例來配合圖層大小。另外,如果覺得圖層效果不夠新奇,那么設(shè)置不同的等高線會(huì)帶來完全不同的效果。在這個(gè)例子中,我們使用了很多自定義的等高線或是光澤等高線,它們的作用是圖像增色不少。不要覺得曲線很難掌握,大多數(shù)時(shí)侯,只要隨意改動(dòng),圖像就會(huì)立刻變得生動(dòng)別致起來。








